- http://www.youtube.com/watch?v=ryBydJXgM4U
- http://www.youtube.com/watch?v=82xaEVyE1i4
- http://www.youtube.com/watch?v=NbOaAL_ekEY
- http://www.youtube.com/watch?v=f-x56GsnbyI
- http://www.youtube.com/watch?v=G7zsDocqtV8
- http://www.youtube.com/watch?v=vKTsHDKZ9Ic
By : HAMID M NUR
Profile Facebook => http://www.facebook.com/Ariyanto1994
Cari Blog Ini
Kamis, 26 Juni 2014
Tips Mudah Mendesain Website dan Blog untuk Pemula
Good vs Bad Design
1. Theme
Theme yang disediakan di dalam layanan blog biasanya adalah theme terpilih dari sekian banyak theme yang ada di internet. Anda bisa saja menggunakan theme dari luar untuk blog anda di blogspot, namun theme yang bisa anda pilih dari dalam blogspotnya sendiri sebenarnya sudah cukup baik untuk anda. Baik dari sisi kompabilitas, responsif, dan mendukung SEO. Sementara jika anda adalah penguna wordpress, theme yang diambil dari katalog resmi wordpress akan secara rutin mendapat update. Jika theme yang anda gunakan adalah theme dari luar layanan blog, anda belum tentu mendapat keuntungan ini.Beberapa hal yang bisa dipertimbangkan :
- Trend theme (trend 2014 adalah theme blog design flat)
- Responsivitas theme
- Jenis blog (text blog, photo blog, magazine blog)
- Tema blog (yang bisa berpengaruh pada warna blog, jenis font, dll)
2. Widget
Sama seperti theme, banyak sekali widget yang bisa anda gunakan untuk mempercantik blog anda. Namun mengisi blog dengan banyak widget akan memperlambat proses loading website anda, apalagi jika widget tersebut diambil dari luar layanan blognya.Beberapa hal yang bisa dipertimbangan :
- Semakin sedikit widget, semakin cepat loading blog
- Fungsi widget (widget jam misalnya, tidak perlu ada karena semua orang yang membuka blog anda jelas sudah memiliki jam di komputer atau smartphone nya)
- Music widget (semua orang memiliki lagu favoritnya sendiri, tidak udah paksa pengunjung blog anda untuk mendengarkan lagu favorit anda)
3. Font
Sejak meluncurkan interface baru untuk dashboardnya, anda yang menggunakan platform blog blogspot dapat mengganti semua font yang ada dalam blog anda dengan font yang anda pilih. Mulai dari font standar seperti Arial, Tahoma, dan Verdana, sampai font yang rumit sedemikian rupa. Tidak salah anda menggunakan font apapun untuk blog anda, namun belum tentu pembaca anda akan menyukai juga font tersebut. Jika anda ingin mengganti font bawaan theme, pastikan agar font penggantinya lebih mudah untuk dibaca daripada font sebelumnya.- Target blog (Gunakan font standar untuk website info dan berita, font comic sans untuk blog curhat misalnya)
- Perbandingan besar kecil antara font yang satu dengan font yang lain
- Semakin sedikit font yang digunakan dalam suatu blog, semakin cepat loadingnya
4. Flash
HTML5 dikabarkan akan menjadi pengganti kuat dari flash yang berat dan membutuhkan waktu loading yang tidak sedikit. Namun saat ini masih banyak website yang didalamnya memiliki komponen flash. Mungkin widgetnya, mungkin iklannya, atau mungkin keseluruhan website itu sendiri adalah flash.Saran : Minimalisasi semua widget yang merupakan widget flash. Jika keseluruhan blog adalah flash, ganti layanan blog anda, karena saat ini Google belum bisa meng-index flash.
5. Iklan
Semakin banyak website yang memiliki target untuk mendapatkan uang dari internet, maka dipasangkan banyak script iklan diwebsitenya. Sayangnya, banyak sekali yang dalam menempatkan iklan tersebut tidak memperhatikan design blognya sendiri. Mulai dari iklan pop up, hingga jebakan klik. Menggunakan iklan dengan cara semacam ini bisa membuat anda di banned dari layanan iklan yang anda ikuti, juga dapat merusak design cantik blog anda yang mengakibatkan larinya pengunjung.Berikut beberapa hal yang bisa dipertimbangkan :
- Ikuti aturan Google Adsense (maksimal 3 iklan dalam satu halaman)
- Jangan gunakan iklan pop up atau mengambang
- Letakkan iklan pada spot yang mudah dilihat dan diakses pengunjung
Kelima poin diatas dapat menjadi arahan untuk semua pemilik blog atau website dalam men-design blog nya dengan mudah. Yang harus diingat, tampilan blog tidak harus penuh dengan segala pernak-pernik kesukaan pribadi, karena belum tentu pengunjung yang datang membutuhkan segala pernak-pernik tersebut :)
Cara Membuat Website Sederhana Untuk Pemula
Cara membuat website mungkin bisa dibilang bukan hal yang sulit
bahkan cukup mudah untuk para webmaster (pembuat website). Namun
bagaimana dengan teman-teman kita yang baru saja 'terjun' di dunia
blogging ? apakah mereka juga menganggap Cara Membuat Website adalah hal
yang mudah ? tentu tidak bukan, atas dasar itulah saya akan mencoba
menjelaskan tahap demi tahap Bagaimana Cara Membuat Website dari Dasar
atau Awal untuk para Pemula tentunya.
Tenang saja, Cara Membuat Web yang akan saya berikan ini tidak akan banyak memakan waktu Anda, karena sesuai judul yang saya buat Cara Membuat Website ini hanya akan memakan waktu 5 Menit saja, bahkan mungkin bisa kurang dari itu.
Baiklah, disini saya akan membagi Tutorial Membuat Website ini menjadi 2 Bagian.
Kedua Cara diatas akan saya jelaskan secara gamblang dengan bahasa yang sesederhana mungkin. Jadi untuk Anda yang benar-benar buta akan Website mampu mengikuti Tutorial Membuat Website ini dengan Mudah.
Sebelum membuat website, hal yang harus Anda persiapkan adalah Hosting + Domain. Jika Anda bingung apa itu Hosting, maka kita bisa mengibaratkan Hosting itu ibarat Rumah untuk menyimpan barang-barang (file) dan Domain ibarat Nama Jalannya, agar pengunjung bisa berkunjung.
Untungnya hampir semua penyedia layanan website sekarang ini sudah menyediakan paket lengkap, yaitu mereka sudah menyiapkan Hosting dan Domain menjadi satu, jadi pesan Hosting dapat gratis Domain. Karena kita nyari yang gratisan jadi kita gak akan dapat Domain, melainkan hanya akan mendapat SubDomain (ada embel-embelnya, semacam blogspot.com atau wordpress.com).
Kembali ke Topik, untuk Cara Membuat Website.
Untuk mengupload suatu file kedalam Website atau lebih tepatnya kedalam Hosting (rumah) sebenarnya cukup mudah, yaitu cukup dengan mengklik File Manajer dan tinggal Anda pilih file yang akan Anda Upload.
Tapi yang jadi masalah bagaimana jika kita ingin mengupload file kedalam Hosting saat kita menggunakan HandPhone ? tentu kita tidak mungkin masuk File Manajer yang ada disediakan IDHostinger, karena ada beberapa Javascript yang harus dijalankan, dan itu tidak mungkin dijalankan di browser Handphone (operamini / ucbrowser).
Maka dari itu, disini kita akan meminta bantuan FTP. FTP Online ini fungsinya menjadi perantara, Antara file yang akan kita upload dengan Hosting yang sudah kita pesan tadi (tanpa melalui file manajer).
Mohon maaf disini saya akan memberikan screenshotnya dari tampilan PC, tapi sebenarnya sama persis kok tampilannya antara di PC dan Handphone, karena saya sering membuka di HP juga.
Untuk Upload filenya mealalui FTP Online tentunya kita harus memilih 1 dari ribuan FTP Online yang ada di Internet, disini saya memutuskan untuk memilih Net4India karena sudah support https dan yang terpenting adalah sangan HandPhone Friendly (nyaman dan tidak terlalu berat jika dibuka melalui hp).
Sekarang, langkah-langkah Cara Upload File ke Website atau Hosting menggunakan FTP Online.
Video ini saya buat untuk memudahkan rekan-rekan yang masih kesulitan memahani artikel cara membuat website diatas, dan harapan saya tentunya setalah melihat video membuat website ini, tidak ada lagi rekan-rekan yang kesusahan dalam membuat website.
Kesimpulan :
Bisa disimpulkan dalam Membuat Website, singkatnya hanya diperlukan [ Hosting - Domain / SubDomain - index.html / index.php ] hanya dengan ketiga unsur ini, bisa dikatakan kita sudah berhasil membuat suatu website.
Tenang saja, Cara Membuat Web yang akan saya berikan ini tidak akan banyak memakan waktu Anda, karena sesuai judul yang saya buat Cara Membuat Website ini hanya akan memakan waktu 5 Menit saja, bahkan mungkin bisa kurang dari itu.
Baiklah, disini saya akan membagi Tutorial Membuat Website ini menjadi 2 Bagian.
- Cara Membuat Website
- Cara Upload File ke Website Menggunakan FTP
- Video Cara Membuat Website
Kedua Cara diatas akan saya jelaskan secara gamblang dengan bahasa yang sesederhana mungkin. Jadi untuk Anda yang benar-benar buta akan Website mampu mengikuti Tutorial Membuat Website ini dengan Mudah.
1. Cara Membuat Website
Sebelum membuat website, hal yang harus Anda persiapkan adalah Hosting + Domain. Jika Anda bingung apa itu Hosting, maka kita bisa mengibaratkan Hosting itu ibarat Rumah untuk menyimpan barang-barang (file) dan Domain ibarat Nama Jalannya, agar pengunjung bisa berkunjung.
Untungnya hampir semua penyedia layanan website sekarang ini sudah menyediakan paket lengkap, yaitu mereka sudah menyiapkan Hosting dan Domain menjadi satu, jadi pesan Hosting dapat gratis Domain. Karena kita nyari yang gratisan jadi kita gak akan dapat Domain, melainkan hanya akan mendapat SubDomain (ada embel-embelnya, semacam blogspot.com atau wordpress.com).
Kembali ke Topik, untuk Cara Membuat Website.
- Kunjungi situs penyedia Layanan pembuatan Website, disini akan saya
beri contoh menggunakan situs penyedia layanan yang cukup populer di
Indonesia, yaitu IDHostinger. Langsung saja kunjungi http://www.idhostinger.com/
- Setelah terbuka, selanjutnya klik Buat Akun. Letaknya ada di pojok kanan atas, dekat form login.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 1)
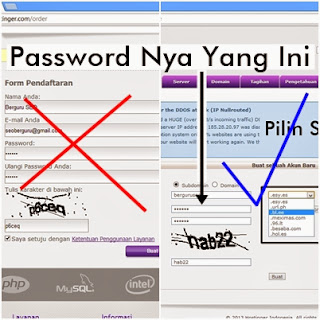
- Di halaman ini Anda diwajibkan mengisi. Nama, E-mail dan Password Anda. Isikan sesuai tempatnya.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 2)
Jangan lupa centang, Saya setuju dengan Ketentuan Penggunaan Layanan.
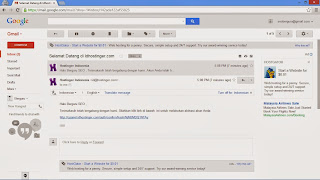
- Selanjtunya, kita buka Tab Baru dan masuk ke Email kita, untu
mengaktivasi Akun kita. Nanti ada dua Email dari yang dikirim oleh
IDHostinger, Anda lihat saja yang pertama atau yang paling bawah.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 3)
Tingal Anda klik atau salin link tersebut ke Address Bar dan klik Enter.
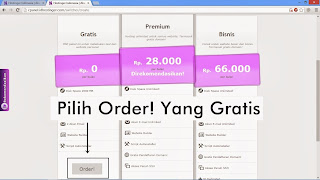
- Disini kita akan disuruh memilih Paket Hosting yang akan kita pakai
nanti untuk Membuat Website. Karena kita hanya akan Membuat Web untuk
Belajar saja, maka kita Order saja yang Paket Gratis.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 4)
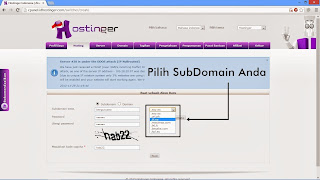
- Kalau diatas kita sudah memesan Hostingan makan setelah itu kita
akan diberi hadiah SubDomain. Untuk SubDomainnya ada banyak pilihan,
silahkan Anda pilih yang paling cocok atau sesuai dengan selera Anda.
Lalu klik Buat.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 5)
- SubDomain + Hosting Anda akan dibuat, jadi tunggu hingga muncul pemeberitahuan 'Akun telah dibuat 100%' di pojok kanan bawah.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 6)
Selanjutnya, silahkan Anda klik Lihat Hasil.
- Dari sini kita sudah berhasil membuat akun untuk membuat Websitenya,
namun kita belum memesan Hosting + SubDomain atau dengan kata lain suah
berhasi Mendaftar / Membuat Website. Namun kita harus melanjutkan untuk
mengisi website kita dengan Artikel atau File. Caranya dengan mengklik
tombol Kelola.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 7)
- Maka Anda akan dibawa ke Cpanel (Control Panel). Disinilah tempat Anda mengatur segala sesuatu yang berkaitan dengan website Anda. Mulai dari :
- Menambah Subdomain
- Parkir Domain
- Impor Website
- Impor Database
- Mengatur Halaman Error
Dan masih banyak lagi. Namun kita tidak akan membahas fitur-fitur yang ada di Cpanel ini (butuh watu berhari-hari). Tujuan kita masuk Cpanel adalah untuk mengambil Data mengenai : 'Nama pengguna'.

Cara Membuat Website Sederhana untuk Pemula (Gambar: 8)
Lihat dan silhkan Anda Catat (kalau bisa dikertas atau buku).
2. Cara Upload File ke Website Menggunakan FTP
Untuk mengupload suatu file kedalam Website atau lebih tepatnya kedalam Hosting (rumah) sebenarnya cukup mudah, yaitu cukup dengan mengklik File Manajer dan tinggal Anda pilih file yang akan Anda Upload.
Tapi yang jadi masalah bagaimana jika kita ingin mengupload file kedalam Hosting saat kita menggunakan HandPhone ? tentu kita tidak mungkin masuk File Manajer yang ada disediakan IDHostinger, karena ada beberapa Javascript yang harus dijalankan, dan itu tidak mungkin dijalankan di browser Handphone (operamini / ucbrowser).
Maka dari itu, disini kita akan meminta bantuan FTP. FTP Online ini fungsinya menjadi perantara, Antara file yang akan kita upload dengan Hosting yang sudah kita pesan tadi (tanpa melalui file manajer).
Mohon maaf disini saya akan memberikan screenshotnya dari tampilan PC, tapi sebenarnya sama persis kok tampilannya antara di PC dan Handphone, karena saya sering membuka di HP juga.
Untuk Upload filenya mealalui FTP Online tentunya kita harus memilih 1 dari ribuan FTP Online yang ada di Internet, disini saya memutuskan untuk memilih Net4India karena sudah support https dan yang terpenting adalah sangan HandPhone Friendly (nyaman dan tidak terlalu berat jika dibuka melalui hp).
Sekarang, langkah-langkah Cara Upload File ke Website atau Hosting menggunakan FTP Online.
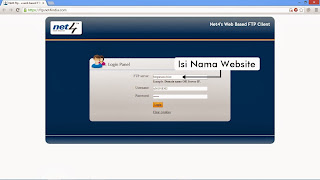
- Buka https://ftp.net4india.com/

Cara Upload File ke Website (Gambar: 1)
Tadi sebelumnya saya menyuruh Anda untuk mencatat 'Nama pengguna' bukan ? gunanya ya untuk mengisi Login Panel di FTP ini. Ada tiga form yang harus Anda isi.
FTP server: Isikan Nama Domain Anda
Username: Isikan Nama Pengguna
Password: Isikan Password
Setelah semua terisi silahkan Anda klik Login.
* yang dimaksud password disini adalah password saat Anda mengisi SubDomain, jadi bukan password saat Anda membuat akun IDHostinger.

Cara Upload File ke Website (Gambar: 2)
- Setelah klik Login, maka Anda akan masuk kedalam direktori root.

Cara Upload File ke Website (Gambar: 3)
Di direktori (folder) ini Anda tidak bisa mengupload apapun, andai kata bisa upload, Anda tidak akan bisa mengaksesnya melalui url (tidak bisa diakses umum), karena filenya berada di dalam. Solusinya Anda klik dulu public_html.
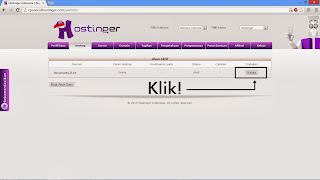
- Disinilah tempat untuk mengatur halaman depan website Anda. Cara
Mengaturnya, pertama-tama Anda hapus dulu default.php yang ada di
direktori public_html ini. Ohya, default.php ini isinya adalah ucapan
selamat datang yang otomatis dibuat oleh pihak IDHostinger, jadi kita
hapus saja tidak masalah.

Cara Upload File ke Website (Gambar: 4)
Centang filenya dan pilih Delete. Lalu pilih Submit, dan klik Back untuk kembali ke public_html.
- Langkah selanjutnya tinggal kita upload file kita ? tapi file apa
yang akan kita upload ? jangan kuatir disini saya akan memberikan script
/ kode html untuk membuat halaman depan website, oya kode ini bukan
buatan saya melainkan buatan master problogiz, yang juga sudah valid HTML5. Langsung saja ini dia kodenya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Page Title</title>
<!-- meta tags -->
<meta name="keywords" content="">
<meta name="description" content="">
<!-- stylesheets -->
<style>
/* ~~~~~~~~~ layout ~~~~~~~~~~ */
#container {width: 960px;margin: 20px auto;background: #fff;padding: 30px;overflow: hidden;}
/* ~~~~~~~~~ header ~~~~~~~~~~ */
#main-navigation {border-bottom: 5px solid #3942A3;margin: 20px 0;}
#main-navigation ul {overflow: hidden;width: 100%;list-style: none;font-size: 1.6em;}#main-navigation li {float: left;}
#main-navigation li a {background: #3972A3;margin: 0 5px 0 0;padding: 5px 30px;display: block;color: #000000;text-decoration: none;}
#main-navigation li.current a {background: #666;}
#main-navigation li a:hover {background: #777; }
/* ~~~~~~~~~ article ~~~~~~~~~~ */
article {width: 100%;overflow: hidden;}
section {float: left;width: 500px;}
/* ~~~~~~~~~ aside ~~~~~~~~~~ */
aside {float: right;width: 310px;}
/* ~~~~~~~~~ footer ~~~~~~~~~~ */
footer {width: 840px;margin: 20px auto;font-size: 1.4em;text-align: right;}
/* ~~~~~~~~~ common ~~~~~~~~~~ */
body, select, input, textarea {font: 0.625em/1.4 tahoma, verdana, arial, helvetica, sans-serif;color: #333;}
body {background: #ccc;}
h1 {font-weight: normal;color: #666;font: 3.2em/1.4 georgia, 'times new roman', times, serif;margin: 0.2em 0 0;}
h2 {font-weight: normal;color: #666;font: 2.4em/1.4 georgia, 'times new roman', times, serif;margin: 0.2em 0; }
section p, section ul, section ol,
aside p, aside ul, aside ol {font-size: 1.4em;margin: 1em 0;}
section ul {margin-left: 1em;}
section ol {margin-left: 1.4em;}
/* ~~~~~~~~~ generic ~~~~~~~~~~ */
html, body, address, blockquote, div, dl, form, h1, h2, h3, h4, h5, h6, ol, p, pre, table, ul,
dd, dt, li, tbody, td, tfoot, th, thead, tr, button, del, ins, map, object,
a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, i, img, kbd, q, samp, small, span,strong, sub, sup, tt, var, legend, fieldset {margin: 0;padding: 0;}
img {vertical-align: bottom;}
img, fieldset {border: 0;}
html {overflow-y: scroll;}
header, nav, section, article, figure, aside, footer {display: block;}
</style>
<!-- javascript -->
<script src="js/jquery-1.3.2.min.js"></script>
<!--conditional-->
<!--[if IE]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body class="home">
<div id="container">
<header id="page-header">
<h1>Judul Blog</h1>
<nav id="main-navigation">
<ul>
<li class="current"><a href="#">Home</a></li>
<li style="color: red;"><a href="#">About</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<article id="page-content">
<section>
<hgroup>
<h2>Pemahaman HTML5</h2>
<h2>Demo HTML5 Template</h2>
</hgroup>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ac iaculis erat. Maecenas id fermentum odio. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<h2>HTML 5 Item</h2>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ol>
</section>
<aside>
<h2>Artikel Terkait</h2>
<p>Aliquam id lorem ac tellus fringilla bibendum et at turpis. In ut auctor justo. Integer ac quam sed est semper hendrerit.</p>
</aside>
</article>
</div>
<footer>
Footer
</footer>
</body>
</html>
Pertama Anda copy paste dahulu seluruh script diatas, selanjutnya paste kan kedalam aplikasi moby explorer (ini yang biasa saya pakai kalau mengedit text di hp) atau Anda bisa juga menggunakan editor yang gratis lainya, edit yang perlu diedit setelahs selesai di edit seve dengan nama index.html (tulis persis dengan apa yang saya tulis, jangan diganti Index.html atau ind3x.html)
- Setelah Anda save sekarang saatnya Anda upload, caranya mudah saja, klik Upload.

Cara Upload File ke Website (Gambar: 5)
Dan selanjutnya pilih Choose File (ada 2 tulisan choose file, anda pilih yang atas karena itu nanti file yang diupload tidak akan dikompres / meminimalisir file rusak). Dilanjut dengan mengklik tombol Submit.
Jika muncul tulisan :
Checking files:File index.html is OKTransferring files to the FTP server:File index.html has been transferred to the FTP server using FTP mode FTP_ASCII
Berarti file sukses diupload, itu artinya kita sudah berhasil mengubah halaman depan Website yang kita buat. Kalau tidak percaya cek saja Website Anda.
Ini screenshot halaman depan Website saya yang index.html-nya menggunakan kode diatas.

Cara Upload File ke Website (Gambar: 6)
Cukup menarik bukan, hehe.
Video Cara Membuat Website
Video ini saya buat untuk memudahkan rekan-rekan yang masih kesulitan memahani artikel cara membuat website diatas, dan harapan saya tentunya setalah melihat video membuat website ini, tidak ada lagi rekan-rekan yang kesusahan dalam membuat website.
Captions
Cara Membuat Website ala Berguru SEO
Langkah 1 : Pergi ke idhostinger.com
Langkah 2 : Klik Buat Akun
Langkah 3 : Isi Nama, Email, Password Anda
Langkah 4 : Klik Buat Akun
Langkah 5 : Buka Akun Email Anda ( mail.google.com )
Langkah 6 : Klik Link Konfirmasi dari Pihak IDHostinger
Langkah 7 : Pilih Hosting yang Gratis ( Rp.0 )
Langkah 8 : Isi Nama Domain dan Password dan Klik Buat
Langkah 9 : Tunggu 5 Detik hingga Domain dan Hosting selesai dibuat
Jika sudah muncul pesan pemberitahuan yang ada di pojok kanan bawah, Itu artinya Website Sudah Berhasil Anda Buat, Selamat!
Langkah 1 : Pergi ke idhostinger.com
Langkah 2 : Klik Buat Akun
Langkah 3 : Isi Nama, Email, Password Anda
Langkah 4 : Klik Buat Akun
Langkah 5 : Buka Akun Email Anda ( mail.google.com )
Langkah 6 : Klik Link Konfirmasi dari Pihak IDHostinger
Langkah 7 : Pilih Hosting yang Gratis ( Rp.0 )
Langkah 8 : Isi Nama Domain dan Password dan Klik Buat
Langkah 9 : Tunggu 5 Detik hingga Domain dan Hosting selesai dibuat
Jika sudah muncul pesan pemberitahuan yang ada di pojok kanan bawah, Itu artinya Website Sudah Berhasil Anda Buat, Selamat!
Kesimpulan :
Bisa disimpulkan dalam Membuat Website, singkatnya hanya diperlukan [ Hosting - Domain / SubDomain - index.html / index.php ] hanya dengan ketiga unsur ini, bisa dikatakan kita sudah berhasil membuat suatu website.
CARA MENINGKATKAN GPU ANDROID UNTUK BERMAIN GAME : GLTOOLS
Saya
sempat bingung dengan pertanyaan yang dilontarkan kepada saya karena
saya tidak tahu tentang jawaban yang mesti saya jawab karena pertanyaan
membuat bingung Masa Spesifikasi Yang tinggi kadang bisa nyadet, lag,
terkeluar sendiri, bertahan pada logonya saja atau apalah.pertanyaan itu
yang saya tidak bisa jawab, setelah lama saya bertapa (wish bertapa..!)
untuk mencari jawaban itu dan akhirnya saya menemukanya. caranya sangat
mudah dengan aplikasi GLTools kita bisa memainkan game HD tanpa nyadet,
lag, terkeluar sendiri, bertahan pada logonya. Alasan kenapa tidak bisa
karena hardware nya tidak mendukung/tidak mencukupi atau kalau tidak
masalahnya ada pada GPU (Graphic Processing Unit).
GLTools adalah apliksi sejenis Chainfire3D aplikasi untuk memanipulasi GPU, bisa di bilangGLTools merupakan penerus Chainfire3D yang support pada OS Jelly Bean. Sistem kerjaGLTools kurang lebih seperti Chainfire3D... Namun GLTools tidak mengurangi kualitas Grafis, Kelebihan dari aplikasi GLTools bisa meningkatkan grafis dan efek game yang tidak muncul ketika tidak menggunakan aplikasi ini.
GLTools juga berguna bagi gadget Android dengan GPU low end, karena dengan aplikasi ini Grafik akan menjadi lebih halus dan bermain game menjadi lebih ringan dan lancar.Persiapan sebelum memakai aplikasi GLTools :
GLTools juga berguna bagi gadget Android dengan GPU low end, karena dengan aplikasi ini Grafik akan menjadi lebih halus dan bermain game menjadi lebih ringan dan lancar.Persiapan sebelum memakai aplikasi GLTools :
- Android harus dalam keadaan Root.
- Backup (untuk Jaga-jaga saja)
- Download GLTools
Langkah-langkahnya :
- Download GLTools, buka kemudian centang ketiga kolomnya, lalu klik install, otomatis HH akan reboot.
- Buka lg GLTools dan cari game yg akan di ubah grafiknya.
- Centang "Use fake GPU Info" lalu pilih GPU yang di ingnkan, saran saya pilih "Adreno 320" di "Use a template" lalu Centang "Enable costum Settings for this app".
- Selesai, keluar dari GLTools... kemudian mainkan game yang sudah diedit, dan rasakan bedanya..
Catatan :
Bagi yang layarnya blank hitam, coba lakukan langkah ini :
- Centang Enable Custom Setting dan use Fake Gpu jangan di centang kmudian use a template, plih tegra 4.
- Centang Enable Custom setting, pilih default (system-wide), enable texture decompression pilih All, kemudian enable texture recompression pilih All, use Fake Gpu info lalu centang, use a template dan plih adreno 320.
Daftar Aplikasi Berbahaya di Android!
Daftar Aplikasi terinfeksi, oleh Myournet
Daftar Aplikasi terinfeksi, oleh Kingmall2010
Daftar Aplikasi terinfeksi, oleh seorang pengembang aplikasi we20090202
• Advanced Currency Converter
• App Uninstaller
• Chess
• Dice Roller
• Falling Ball Dodge
• Falling Down
• Funny Paint
• Hilton Sex Sound
• Hot Sexy Videos
• Photo Editor
• Scientific Calculator
• Screaming Sexy Japanese Girls
• Spider Man
• Super Guitar Solo
• Super History Eraser
• Super Ringtone Maker
• Super Sex Position...s
Daftar Aplikasi terinfeksi, oleh Kingmall2010
• Advanced App to SD
• Advanced Barcode Scanner
• Advanced Compass Leveler
• Advanced File Manager
• Best password safe
• Bowling Time
• Magic Strobe Light
• Music Box
• Sexy Girls: Japanese
• Sexy Legs
• Super Stopwatch & Timer
• Supre Bluetooth Transfer
• Task Killer Pro
Daftar Aplikasi terinfeksi, oleh seorang pengembang aplikasi we20090202
• Advanced Sound Manager
• Basketball Shot Now
• Bubble Shoot
• Color Blindness Test
• Finger Race
• Funny Face
• Magic Hypnotic Spiral
• Omok Five in a Row
• Piano
• Quick Delete Contacts
• Quick Notes
• Super Sexy Ringtones
• Tie a Tie
Game Java menjadi APK
1. Klik link ini [link]
2. pilih option 2 > upload jad dan jar dari kompi/lepi kita
3. checklist custom orientation
4. klik "get apk"
5. setelah beberapa menit akan ada perintah untuk mensave file apknya...
6. instal dan jalanin aplikasi yang udah kita convert.(internet hidup)
7. secara otomatis nanti akan mendownload aplikasi buat jalanin java yang kita ubah tadi.
2. pilih option 2 > upload jad dan jar dari kompi/lepi kita
3. checklist custom orientation
4. klik "get apk"
5. setelah beberapa menit akan ada perintah untuk mensave file apknya...
6. instal dan jalanin aplikasi yang udah kita convert.(internet hidup)
7. secara otomatis nanti akan mendownload aplikasi buat jalanin java yang kita ubah tadi.
Senin, 23 Juni 2014
FPse Jadi Full Version
"Cara Pertama :
>> Sebelumnya Kalian harus Download dulu bahan'nya :
- Fpse Activator + Lucky Patcher
'Kalau udah di Download install semua...
- Kemudian ikuti caranya di bawah ini :::
01 .masuk ke lucky patcher Pilih Fpse lalu tekan Menu kemudian Pilih "custom patch" ,pilih yg
paling atas,lalu apply,tunggu sampai selesai.lalu keluar..
02. kemudian masuk ke fpse activator.pilih patch it!.selesai
keluar.
03.baru sekarang masuk ke menu utama, yaitu fpse
apk.tapi agan harus aktif kan dulu internet.kenapa,karna
ada sesuatu yang harus didownload sedikit.selesai deh.
selanjutnya,pasti agan-agan tahu cuma pasang bios
doang.dan kalau ada dua pilihan, pilih EASY karna lebih
simpel kalau mau ganti game.dan lihatlah ada verfikasi
license atau tidak yg pastinya tidak ada lah!karna ini udah
dicoba sebelumnya.selamat menikmati emulator fpse terbaru
tanpa license .
- Jika Cara di atas ga berhasil atau Ribet pake Cara yg kedua saja...
"Cara Ke-Dua :
Cara ke2 ini sangat mudah dan simpel
- Pertama Hp udah di Root
- kemudian Download Google Play Cracked
- Kalau udah install Google Play Cracked"nya ..
- buka Google Play Cracked" di situ ada tulisan "Install & Reboot" kemudian pilih aja itu Nanti HH agan akan Restars sendiri..
kalau udah nyala lagi buka "Fpse dan mainkan salah satu games pada saat main games ga ada bacaan "Lincense" berarti itu udah "Full Version" kalau udah Full Version Hapus aja Google Play Crackednya.. meski pun di hapus"Fpse akan tetap Full Version...
" Semoga Berhasil ....
'Kalau udah di Download install semua...
- Kemudian ikuti caranya di bawah ini :::
Cara Kedua :
Cara ke2 ini sangat mudah dan simpel
- See more at: http://young-gamix.blogspot.com/2013/06/cara-agar-fpse-full-version.html#sthash.PSP1LTKk.dpuf
'Kalau udah di Download install semua...
- Kemudian ikuti caranya di bawah ini :::
Cara Kedua :
Cara ke2 ini sangat mudah dan simpel
- See more at: http://young-gamix.blogspot.com/2013/06/cara-agar-fpse-full-version.html#sthash.PSP1LTKk.dpuf
'Kalau udah di Download install semua...
- Kemudian ikuti caranya di bawah ini :::
Cara Kedua :
Cara ke2 ini sangat mudah dan simpel
- See more at: http://young-gamix.blogspot.com/2013/06/cara-agar-fpse-full-version.html#sthash.PSP1LTKk.dpuf
>> Sebelumnya Kalian harus Download dulu bahan'nya :
- Fpse Activator + Lucky Patcher
'Kalau udah di Download install semua...
- Kemudian ikuti caranya di bawah ini :::
01 .masuk ke lucky patcher Pilih Fpse lalu tekan Menu kemudian Pilih "custom patch" ,pilih yg
paling atas,lalu apply,tunggu sampai selesai.lalu keluar..
02. kemudian masuk ke fpse activator.pilih patch it!.selesai
keluar.
03.baru sekarang masuk ke menu utama, yaitu fpse
apk.tapi agan harus aktif kan dulu internet.kenapa,karna
ada sesuatu yang harus didownload sedikit.selesai deh.
selanjutnya,pasti agan-agan tahu cuma pasang bios
doang.dan kalau ada dua pilihan, pilih EASY karna lebih
simpel kalau mau ganti game.dan lihatlah ada verfikasi
license atau tidak yg pastinya tidak ada lah!karna ini udah
dicoba sebelumnya.selamat menikmati emulator fpse terbaru
tanpa license .
- Jika Cara di atas ga berhasil atau Ribet pake Cara yg kedua saja...
"Cara Ke-Dua :
Cara ke2 ini sangat mudah dan simpel
- Pertama Hp udah di Root
- kemudian Download Google Play Cracked
- Kalau udah install Google Play Cracked"nya ..
- buka Google Play Cracked" di situ ada tulisan "Install & Reboot" kemudian pilih aja itu Nanti HH agan akan Restars sendiri..
kalau udah nyala lagi buka "Fpse dan mainkan salah satu games pada saat main games ga ada bacaan "Lincense" berarti itu udah "Full Version" kalau udah Full Version Hapus aja Google Play Crackednya.. meski pun di hapus"Fpse akan tetap Full Version...
" Semoga Berhasil ....
Posted by : Gemini Saga
Senin, 10 Juni 2013
Cara Pertama :
- Sebelumnya Kalian harus Download dulu bahan'nya :
'Kalau udah di Download install semua...
- Kemudian ikuti caranya di bawah ini :::
- 01.masuk ke lucky patcher Pilih Fpse lalu tekan Menu kemudian Pilih "custom patch" ,pilih yg
paling atas,lalu apply,tunggu sampai selesai.lalu keluar.. - 02.kemudian masuk ke fpse activator.pilih patch it!.selesai
keluar. - 03.baru sekarang masuk ke menu utama, yaitu fpse
apk.tapi agan harus aktif kan dulu internet.kenapa,karna
ada sesuatu yang harus didownload sedikit.selesai deh.
selanjutnya,pasti agan-agan tahu cuma pasang bios
doang.dan kalau ada dua pilihan, pilih EASY karna lebih
simpel kalau mau ganti game.dan lihatlah ada verfikasi
license atau tidak yg pastinya tidak ada lah!karna ini udah
dicoba sebelumnya.selamat menikmati emulator fpse terbaru tanpa license
Cara Kedua :
Cara ke2 ini sangat mudah dan simpel
- - Pertama Hp udah di Root
- - kemudian Download Google Play Cracked
- - Kalau udah install Google Play Cracked"nya ..
- - buka Google Play Cracked" di situ ada tulisan "Install & Reboot"
kemudian pilih aja itu Nanti HH agan akan Restars sendiri..
kalau udah nyala lagi buka "Fpse dan mainkan salah satu games pada saat main games ga ada bacaan "Lincense" berarti itu udah "Full Version" kalau udah Full Version Hapus aja Google Play Crackednya.. meski pun di hapus"Fpse akan tetap Full Version...
Posted by : Gemini Saga
Senin, 10 Juni 2013
Cara Pertama :
- Sebelumnya Kalian harus Download dulu bahan'nya :
'Kalau udah di Download install semua...
- Kemudian ikuti caranya di bawah ini :::
- 01.masuk ke lucky patcher Pilih Fpse lalu tekan Menu kemudian Pilih "custom patch" ,pilih yg
paling atas,lalu apply,tunggu sampai selesai.lalu keluar.. - 02.kemudian masuk ke fpse activator.pilih patch it!.selesai
keluar. - 03.baru sekarang masuk ke menu utama, yaitu fpse
apk.tapi agan harus aktif kan dulu internet.kenapa,karna
ada sesuatu yang harus didownload sedikit.selesai deh.
selanjutnya,pasti agan-agan tahu cuma pasang bios
doang.dan kalau ada dua pilihan, pilih EASY karna lebih
simpel kalau mau ganti game.dan lihatlah ada verfikasi
license atau tidak yg pastinya tidak ada lah!karna ini udah
dicoba sebelumnya.selamat menikmati emulator fpse terbaru tanpa license
Cara Kedua :
Cara ke2 ini sangat mudah dan simpel
- - Pertama Hp udah di Root
- - kemudian Download Google Play Cracked
- - Kalau udah install Google Play Cracked"nya ..
- - buka Google Play Cracked" di situ ada tulisan "Install & Reboot"
kemudian pilih aja itu Nanti HH agan akan Restars sendiri..
kalau udah nyala lagi buka "Fpse dan mainkan salah satu games pada saat main games ga ada bacaan "Lincense" berarti itu udah "Full Version" kalau udah Full Version Hapus aja Google Play Crackednya.. meski pun di hapus"Fpse akan tetap Full Version...
Posted by : Gemini Saga
Senin, 10 Juni 2013
Cara Pertama :
- Sebelumnya Kalian harus Download dulu bahan'nya :
'Kalau udah di Download install semua...
- Kemudian ikuti caranya di bawah ini :::
- 01.masuk ke lucky patcher Pilih Fpse lalu tekan Menu kemudian Pilih "custom patch" ,pilih yg
paling atas,lalu apply,tunggu sampai selesai.lalu keluar.. - 02.kemudian masuk ke fpse activator.pilih patch it!.selesai
keluar. - 03.baru sekarang masuk ke menu utama, yaitu fpse
apk.tapi agan harus aktif kan dulu internet.kenapa,karna
ada sesuatu yang harus didownload sedikit.selesai deh.
selanjutnya,pasti agan-agan tahu cuma pasang bios
doang.dan kalau ada dua pilihan, pilih EASY karna lebih
simpel kalau mau ganti game.dan lihatlah ada verfikasi
license atau tidak yg pastinya tidak ada lah!karna ini udah
dicoba sebelumnya.selamat menikmati emulator fpse terbaru tanpa license
Cara Kedua :
Cara ke2 ini sangat mudah dan simpel
- - Pertama Hp udah di Root
- - kemudian Download Google Play Cracked
- - Kalau udah install Google Play Cracked"nya ..
- - buka Google Play Cracked" di situ ada tulisan "Install & Reboot"
kemudian pilih aja itu Nanti HH agan akan Restars sendiri..
kalau udah nyala lagi buka "Fpse dan mainkan salah satu games pada saat main games ga ada bacaan "Lincense" berarti itu udah "Full Version" kalau udah Full Version Hapus aja Google Play Crackednya.. meski pun di hapus"Fpse akan tetap Full Version...
Jumat, 20 Juni 2014
Pengertian Binary dan Contoh Kodingan Dev C++
Pengertian Binary Search
Pengertian Binary Search
Binary Search atau pencarian biner adalah
sebuah teknik untuk menemukan nilai tertentu dalam sebuah larik (array) linier,
dengan menghilangkan setengah data pada setiap langkah, di pakai secara luas
tetapi tidak secara ekslusif dalam ilmu computer. Sebuah nilai biner mencari
nilai tengah (median), melakukan sebuah pembandingan untuk menentukan apakah
nilai yang dicari ada sebelum atau sesudahnya, kemudian mencari setengah
sisanya dengan cara yang sama. Sebuah pencarian biner adalah salah satu contoh
dari algoritma divide and conquer (atau lebih khusus algoritma decrease and
conquer) dan sebuah pencarian dikotomi (lebih rinci di algortima pencarian).
Contoh
Coding Binary Search :
#include<iostream>
#include<conio.h>
using
namespace std;
int
linier_search(int[],int,int);
main()
{
int C[5];
int array_size=5, search=0, found=0;
cout<<"Isi Dari Array C :
\n"<<endl;
for(int i=0; i<5; i++)
{
cout<<"C["<<i<<"]: ";
cin>>C[i];
}
cout<<"\n Masukkan Data Yang
Akan Anda Cari : ";
cin>>search;
found=linier_search(C,array_size,search);
if(found!=-1)
cout<<"\n Data Ditemukan Pada Posisi
C["<<found<<"]";
else
cout<<"\n Data Tidak
Ditemukan";
getch();
}
int
linier_search(int C[], int array_size, int element)
{
int found=-1;
for (int i=0; i<5; i++)
{
if(element==C[i])
{
found=i;
break;
}
}
return found;
}
Kamis, 19 Juni 2014
Kodingan Program Penghitung Gaji Pokok Karyawan
#include
<iostream.h>
#include
<conio.h>
#define p
0.06
using
namespace std;
main () {
const int gp
=20000;
const int ul
=25000;
char nk
[30];
int
jk,jl,g,l,total_gaji;
cout<<" Program Penghitung Gaji Pokok Karyawan
\n\n";
cout<<"===========================================
\n\n";
cout<<"Gaji
Pokok \t: Rp 20.000/jam\n";
cout<<"Uang
Lembur \t: Rp 25.000/jam\n";
cout<<"Pajak
\t\t: 6%\n\n";
cout<<"===========================================\n\n";
cout<<"Masukkan
Nama Karyawan :";cin>>nk;
cout<<"Masukkan
jumlah jam kerja <dalam sehari>
:";cin>>jk;
cout<<"Masukkan
jumlah jam lembur <dalam sehari> :";cin>>jl;
cout<<"\n";
g=jk*gp;
l=jl*ul;
total_gaji=g+l-((g+l)*p);
cout<<nk<<"
bekerja selama "<<jk<<" jam dan lembur selama "
<<jl<<"
jam \nSehingga mandapatkan gaji sebesar Rp "<<g<<
" dan
uang lembur sebesar Rp "<<l<<
"\nTotal
gaji yang didapat setelah dikurangi pajak adalah sebesar Rp
"<<total_gaji;
getch();
}

Langganan:
Komentar (Atom)

